Tugas 4 Membuat Aplikasi Pemutar Dadu
PBB Tugas 4 Membuat Aplikasi Pemutar Dadu
Nama : Naufal Ariq Putra Yosyam
NRP : 5025201112
Kelas : PBB-F
Tahun 2024
Aplikasi Pemutar Dadu
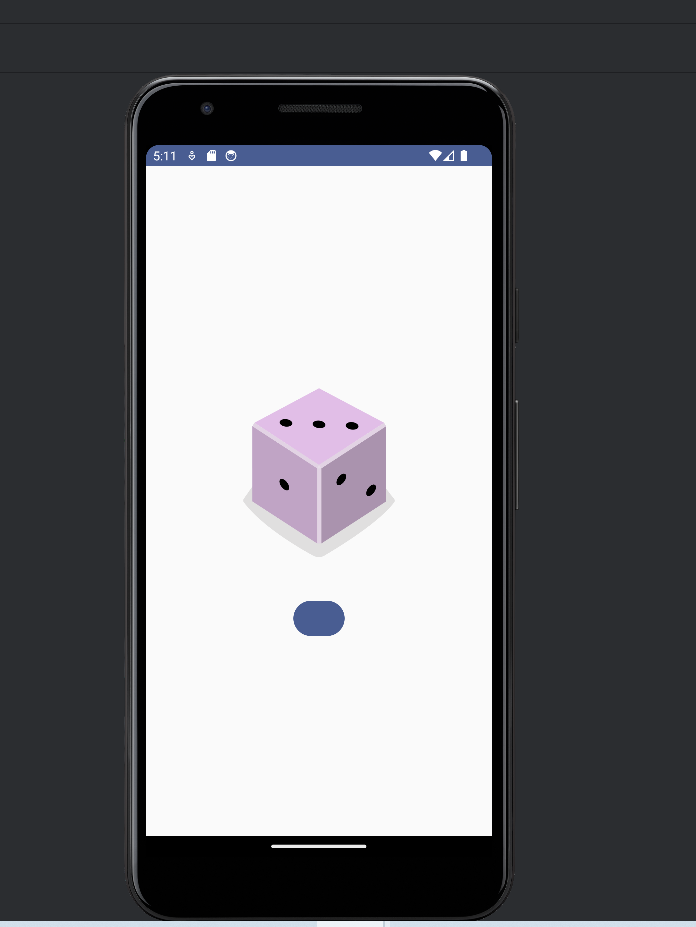
Pada tugas 4 ini, Saya mendapatkan tugas untuk membuat sebuah program Pemutar dadu menggunakan Android Studio. Berikut source code dan hasil tampilan dari aplikasi
Source Code
package com.example.roleapp
import android.media.Image
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.wrapContentSize
import androidx.compose.material3.Button
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableIntStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.roleapp.ui.theme.RoleAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
RoleAppTheme {
// A surface container using the 'background' color from the theme
DiceRollerApp(modifier = Modifier.fillMaxSize())
}
}
}
}
@Composable
fun DiceRollerApp(modifier: Modifier) {
DiceWithButtonAndImage(modifier = Modifier
.fillMaxSize()
.wrapContentSize(Alignment.Center))
}
@Preview(showBackground = true)
@Composable
fun DiceWithButtonAndImage(modifier: Modifier = Modifier) {
var result by remember { mutableIntStateOf(1) }
val imageResource = when (result) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
Column(
modifier,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(painter = painterResource(id = imageResource), result.toString())
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = { result = (1..6).random() }) {
Text(stringResource(id = R.string.roll))
}
}
}


.png)

.png)
Komentar
Posting Komentar